We're not sure if you noticed, but we talk about the speed of the websites we develop a lot. Speed is such an important factor in the success of a modern website. As attention spans get lower and our users have less patience, we need to make sure our website and apps are as fast as possible.
User experience. Nobody likes a slow website. People dislike them so much, that it could cost your business significantly. Amazon concluded that every additional 100ms of load time would cost them 1% in sales. If Google was half a second slower, it would reduce traffic by 20%. You might not lose billions like the above-mentioned companies, but the speed of your website could be hurting your conversion rate significantly.

Search Engine Optimisation (SEO.) If your users being put off by your website speed is not enough reason, Search engines measure website speed and use this as a ranking factor. Google and other search engines have one goal. To give their users the most relevant content that will provide them with the most value and best experience. They do not want to serve slow websites to their users.
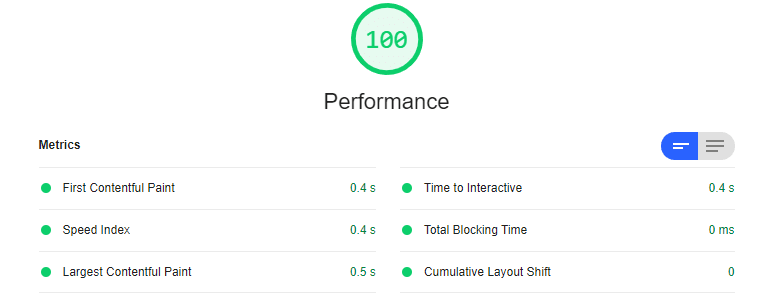
You can see above some of the core measures used to test a website's speed. First contentful paint (FCP) and largest contentful paint (LCP) is the amount of time until the first piece of content is shown to your user, and the amount of time the largest piece of content is shown to your user. The above example is actually from our blog, which has a full-size image as the largest contentful paint.
Time to interact is the amount of time until a user can start using your website.
Cumulative layout shift is a relatively new web vital but also very key to user experience. Have you ever been waiting for a website to load while everything is changing size on the page, right before your eyes? Or have you ever clicked on something only for a full-size ad to appear right under your cursor that wasn't there when you clicked? This is the layout shifting as styles are loading onto the website. It's a terrible user experience and this number should always be 0. There should be absolutely no shift in the layout as a website loads if best practices are followed.
There are certainly more reasons why website page speed is important however I think we have captured the most prevalent reasons.
If you have any questions about how we ensure all the websites we develop are blazing fast, or how we can speed up your website, please drop us a line.
